Import CDN-Remote Images — WordPress Plugin
Description
By default, adding an image to the WordPress media library requires you to import or upload the image to the WordPress site, which means there must be a copy of the image file stored in the site. This plugin enables you to add an image stored in an external site to the media library by just reading list of remote images using CDN service's (Cloudinary) API. In this way you can host the images in a dedicated server other than the WordPress site, and still be able to show them by various gallery plugins which only take images from the media library.
The plugin provides a dedicated 'Media' -> 'Import images' submenu page.
Supported import options:
* Bulk custom URL import ( Manual )
* Cloudinary API ( Automatic )
(others coming soon)
Installation
1. Upload the plugin files to the `/wp-content/plugins/import-cdn-remote-images` directory, or install the plugin through the WordPress plugins screen directly.
2. Activate the plugin through the 'Plugins' screen in WordPress.
Usage
After installation you can use the plugin to add external media without import:
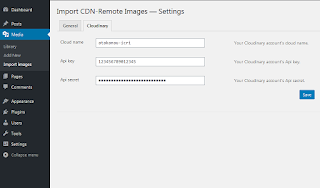
1. Go to setting page of plugin and save required CDN service parameters such as Cloud name, API key, API secret.
2. Click the 'Media' -> 'Import images' submenu in the side bar.
3. Click 'Update' button and automatically fill in the URLs of the images you want to add.
4. Click the 'Add' button, the remote images will be added.
Changelog
= Version 2.00 =
* Added: Bulk custom URL import
* Improved: User interface
* Fixed: Not showing submenu link for WooCommerce Shop Manager users
= Version 1.0.0 =
* Initial version released
Adding media from the WordPress external media library is as easy as using the built-in library. It is possible to create a WordPress cdn media library. You can use this remote upload WordPress plugin for that. This is a very easy to use WordPress image cdn plugin. Simple wp cdn plugin. WordPress cdn images make the page load faster. In wp, media import is not normally provided. How to connect a CDN for images WordPress? The answer to your question is this import external images plugin. Even if this is not an official cloudinary plugin, it supports cdn cloudinary, just like cloudinary WordPress plugin. cloudinary cdn images can be imported in bulk. Free external media plugin. Serve images using a CDN on WordPress. Use CDN for images to improve website content.
To further enhance your WordPress website, you can explore the import external images wordpress plugin. This plugin allows you to easily import images from external sources directly into your media library. With the help of the wordpress import external images functionality, you can streamline your workflow by automatically pulling in images from specified URLs.
By integrating the wordpress import external images plugin, you can save time and effort on manually downloading and uploading images, especially when dealing with a large volume of visual content. This seamless process not only improves efficiency but also ensures that your website stays visually engaging with the latest and relevant images.
Moreover, utilizing tools like wordpress import external images can optimize your site's performance by efficiently managing external resources and reducing the load on your server. With the increasing emphasis on speed and user experience, integrating such plugins can be instrumental in ensuring your WordPress site remains responsive and well-optimized for modern browsing trends.